Установка счетчика Яндекс.Метрика
Яндекс.Метрика – инструмент, который позволяет собрать статистику посещений и взаимодействий пользователей с сайтом. Это хороший инструмент веб-аналитики, который обязательно нужно установить, если вы хотите продвигать сайт по поисковым запросам и оптимизировать запросы. Присутствует оценка эффективности рекламных акций проводимых для привлечения трафика на сайт. Грамотно используя возможности Яндекс.Метрики вы сможете финансировать те каналы, которые приносят вам наибольшую прибыль.
Как установить счетчик яндекс метрики?
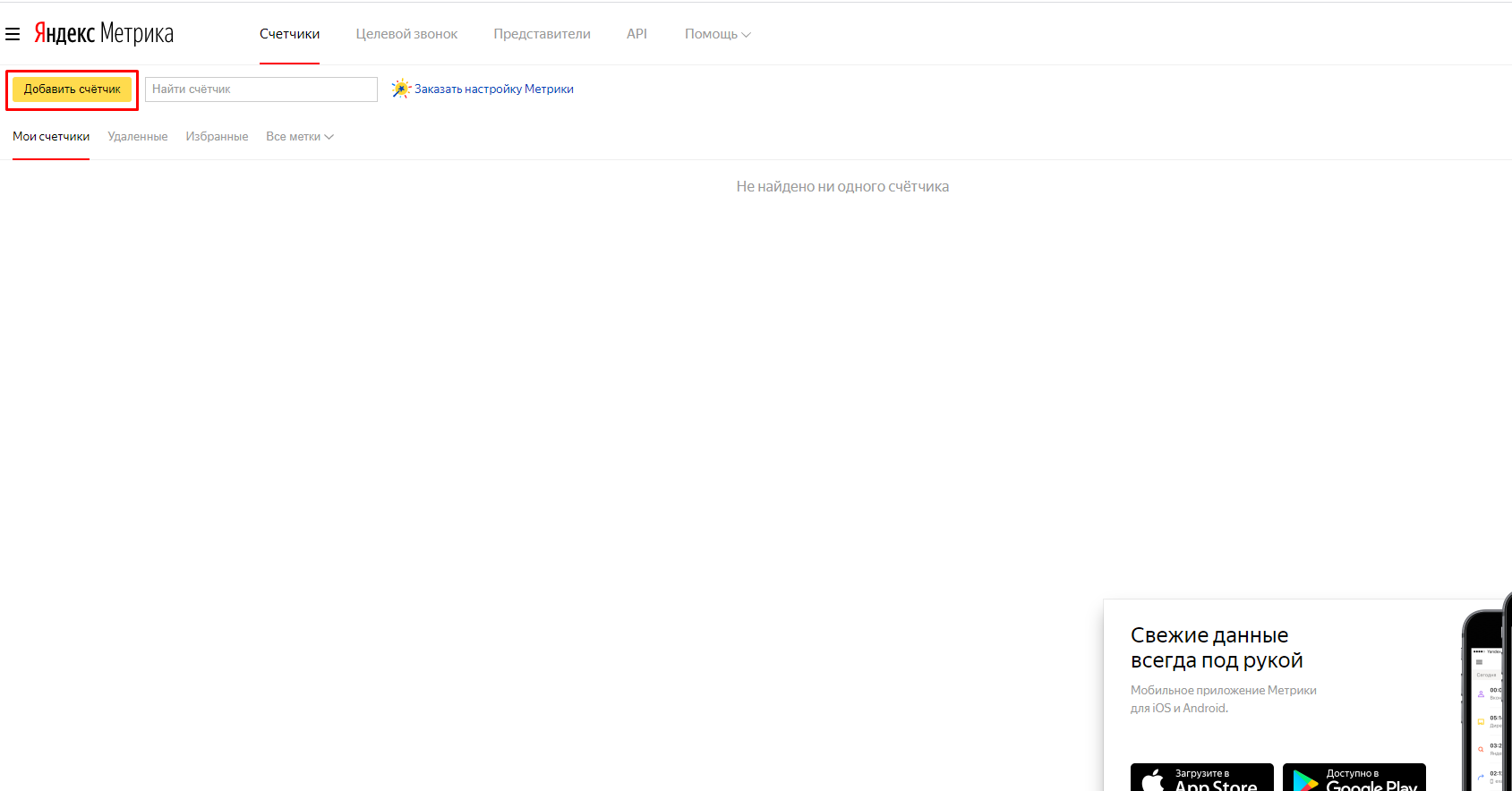
- Для начала, необходимо зарегистрироваться или авторизироваться в «Яндекс.Директ». Авторизация будет доступна сразу, если у вас создан аккаунт к сервисам «Яндекс». Нажмите кнопку «Перейти», оказавшись на на главной странице, выберите «Добавить счетчик»:

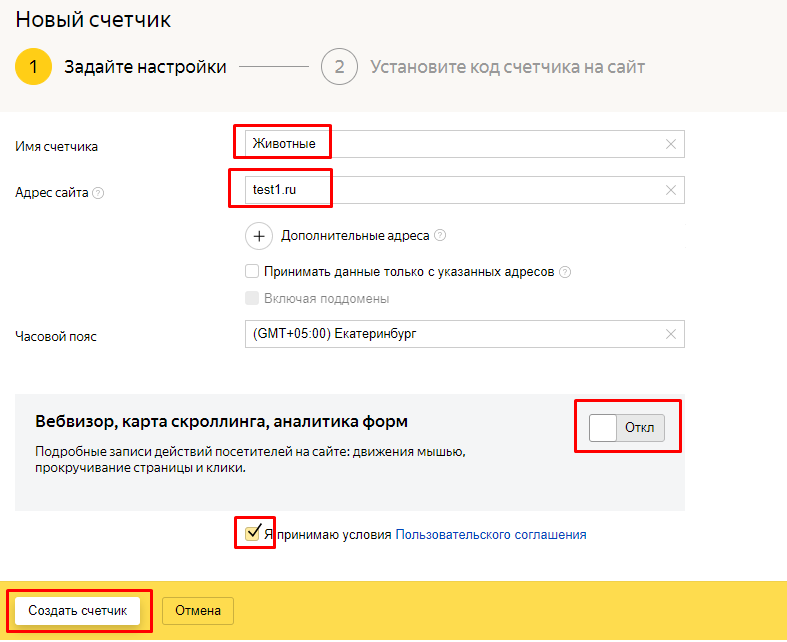
- Введите имя счетчика (может быть любым, главное, чтобы оно было уникальным и понятным). Далее укажите доменное имя вашего сайта, например, «test1.ru». Можно нажать на кнопку «Дополнительные адреса», если у вас сайт находится не нескольких поддоменах или часть сайт на одном домене, а другая на другом и вы используете их как единый сайт с общей навигацией. За счет этого сайты будут отслеживаться как один. Затем выбираете часовой пояс, в котором работаете и нажмите «Создать счетчик».

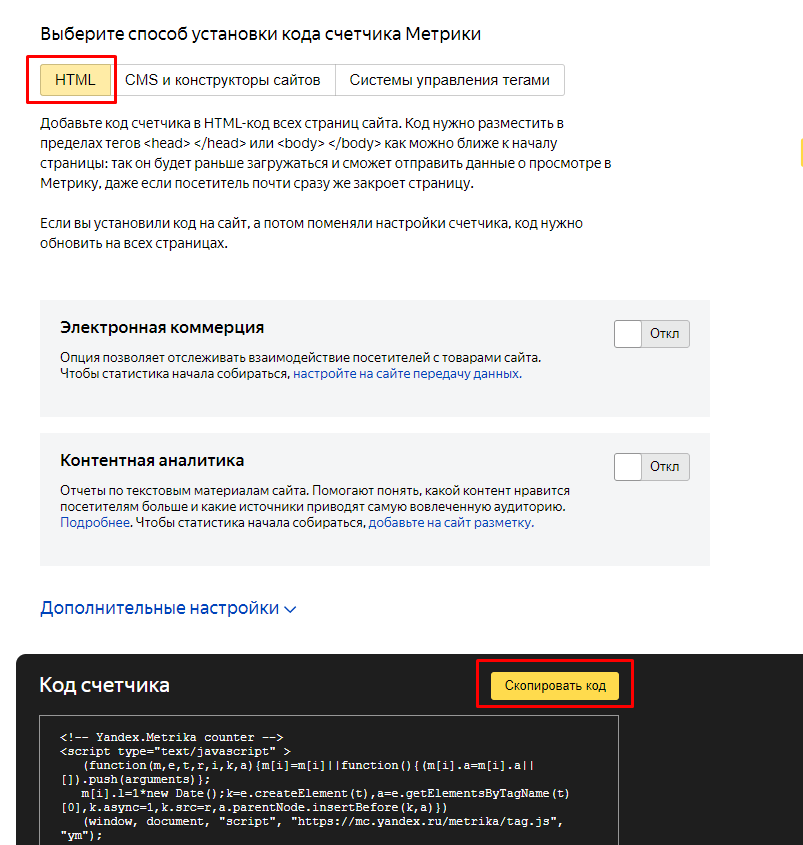
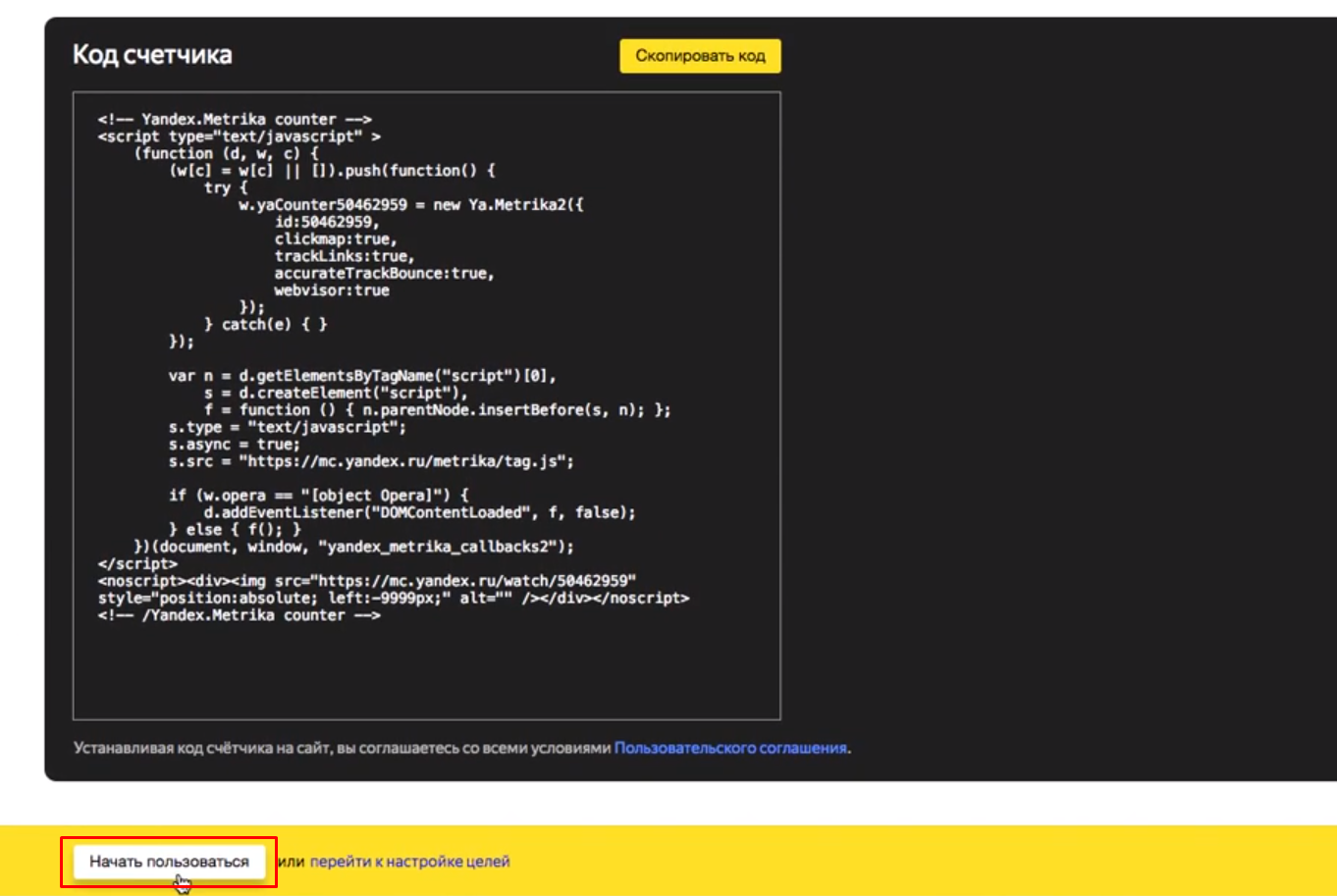
- Счетчик создан! Теперь необходимо установить его на сайт, сделать это можно различными способами, но самый корректный из них – добавить HTML-код на сайт. Обратите внимание на пункты «Электронная коммерция» и «Контентная аналитика». По сути, включение одного из этих пунктов указывает «Яндекс.Метрике» на принадлежность к сфере вашего сайта. Если вы владеете интернет-магазином, рекомендуется выбрать первый вариант. В случае с простым информационным сайтом, вам подойдет второй вариант. Вы можете не включать эти пункты. Далее нажмите «Скопировать код»:

Вы создали код Яндекс.Метрики. Теперь его необходимо установить на сайт. Вы можете доверить это своему разработчику. Просто передайте ему данный код.
Как правильно устанавливать код счетчика Яндекс.Метрики
Код счетчика должен находиться на каждой странице сайта. Наилучшим местом для установки считаются строки внутри тега <head>. Рекомендуем ставить код в первые строки тега head, так как чем раньше он загрузится относительно всего сайта, тем точнее будет статистика, тем раньше начнется учет данных о посещении.
Однако официальная справка говорит, что код можно поместить внутри тегов <body> или <head>. Т.е. почти в любое место на странице. Главное чтобы код был на всех страницах, где планируется сбор данных о посещениях и посетителях.
Установка Яндекс.Метрики в WordPress
- Вы создали счетчик и скопировали код, теперь переходим в административную панель WordPress:

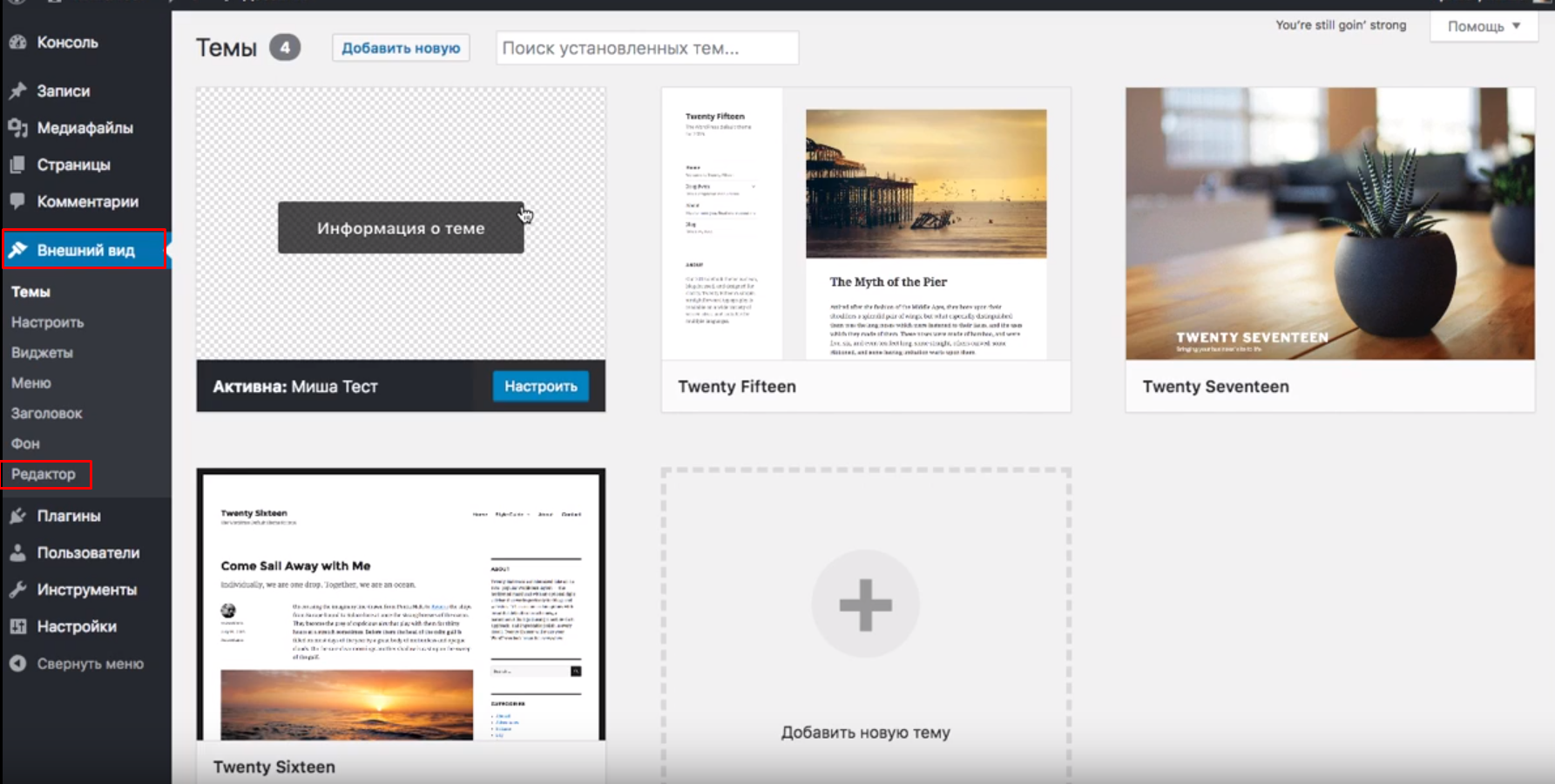
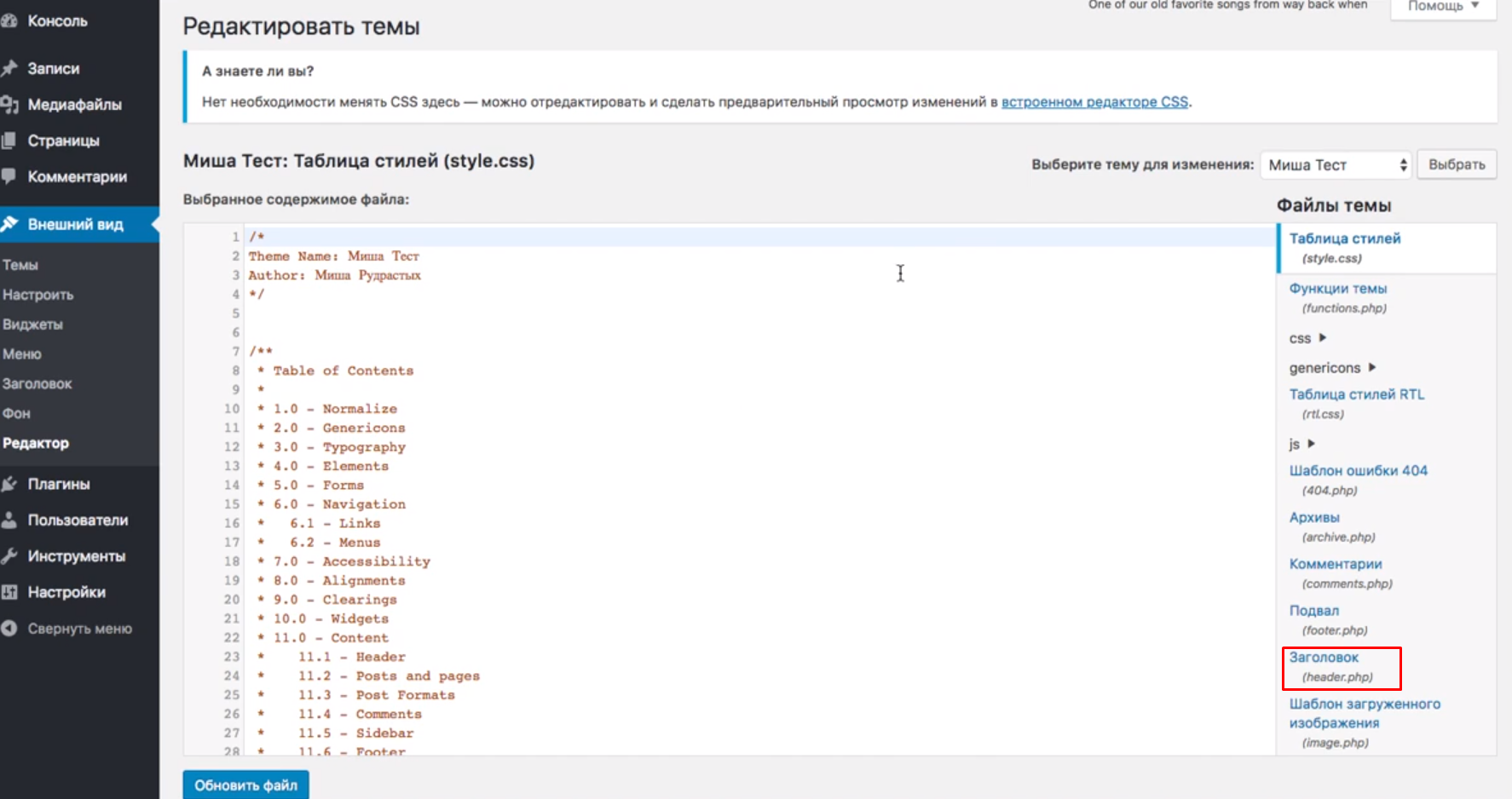
- Зайдите в раздел «Внешний вид» — «Редактов».
- В редакторе кода кликните на файл «Заголовок» (header.php):

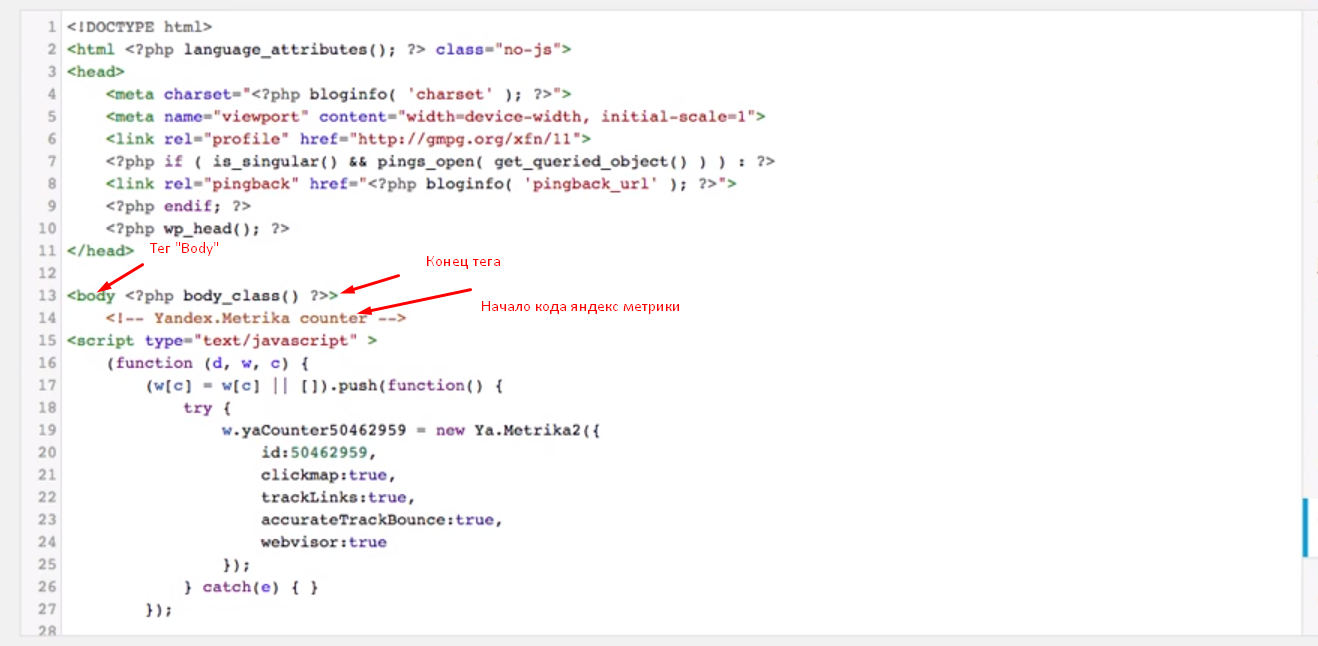
- Cогласно рекомендациям «Яндекс.Директ», необходимо вставить код метрики в пределах тегов <body> или <head>, найдите начало нужного тега и скопируйте код сразу после открывающего. Вставьте этот код, нажмите «Обновить файл»:

Завершение установки счетчика
- Перейдите во вкладку «Яндекс.Метрика», нажмите «Начать пользоваться»:

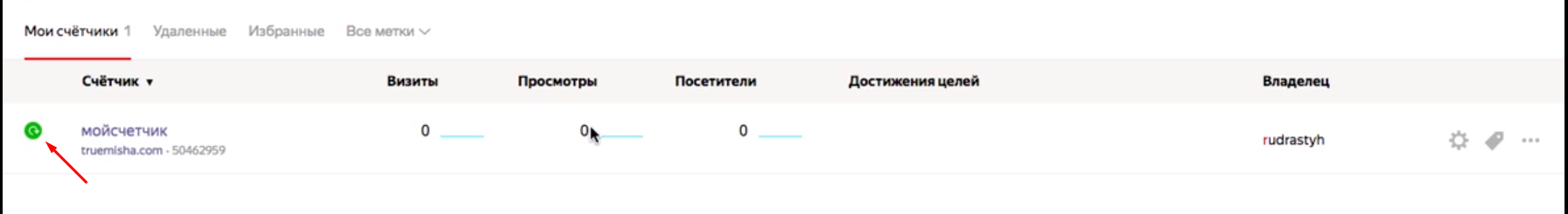
- После нажатия, вы перейдете в меню со всеми доступными счетчиками. Затем найдите нужный счетчик. Сначала индикатор будет гореть жёлтым светом (код проверяется), через некоторое время индикатор загорится зелёным, и это обозначает, что код установлен корректно:

- «Яндекс.Метрика» установлена на ваш сайт!
Заключение
После небольшого количества операций, вы способны отследить статистику посещений в реальном времени! Если у вас не все получилось, вы всегда можете обратится в нашу техподдержку. Мы стараемся как можно скорее обработать заявки и вместе с ними дополняем материал. С уважением, команда Former!
